Custom Login Form Styling | Codrops
Hi guys! I’m back with another CSS tutorial! After button switches and drop-down lists, let’s create some forms. In particular, we will be creating login forms.
Nowadays, almost every web service, application, game etc. allows (or even requires) user subscription, which means they all need some kind of form for users to register and sign in.
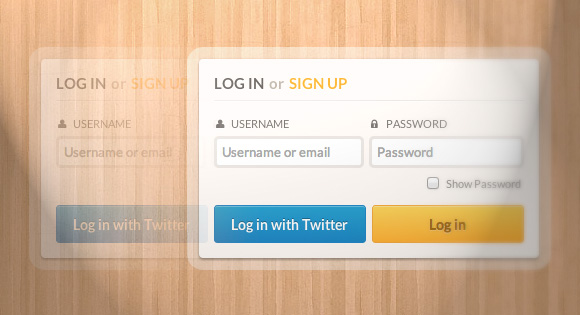
With this in mind, I tried to create a few different login forms, some of which are inspired by design concepts on the web. The aim was to give some particularity to each of them.