Vertical Showcase Slider with jQuery and CSS Transitions | Codrops
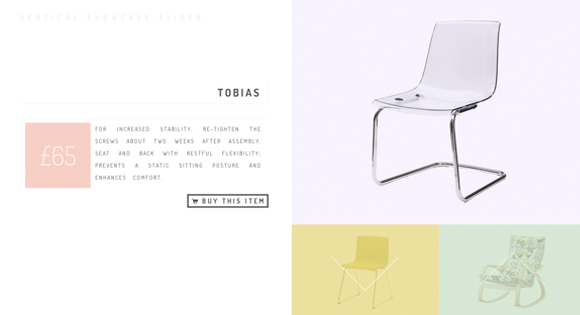
In this tutorial we will create a very simplistic and responsive product slider for an online store or a portfolio. The idea is to have different sections in a fullscreen view: the image or preview, a navigation and the description. When navigating through the items, we will slide the preview section and the section with the description in opposite directions. The idea for this kind of “opposite” transition comes from the beautiful website of the National LGBT Museum which moves the left and right side in the same manner when navigating or scrolling the page.