Triple Panel Image Slider | Codrops
A tutorial about how to create a triple panel jQuery image slider with a 3D look and swipe-like transitions.
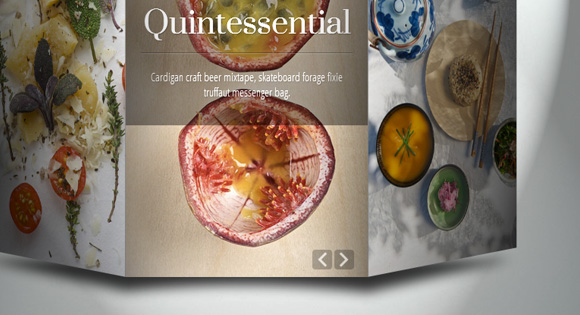
In this tutorial we will create a jQuery triple panel image slider with a 3D look. The idea is to have a main panel and two lateral panels that are rotated slightly in 3D space. When navigating, we will slide in the respective next image in each panel. We’ll be using CSS 3D Transforms with perspective and CSS Transitions.
The beautiful food images in the demo are by geishaboy500 and they are licensed under Creative Commons Attribution 2.0 Generic (CC BY 2.0).